
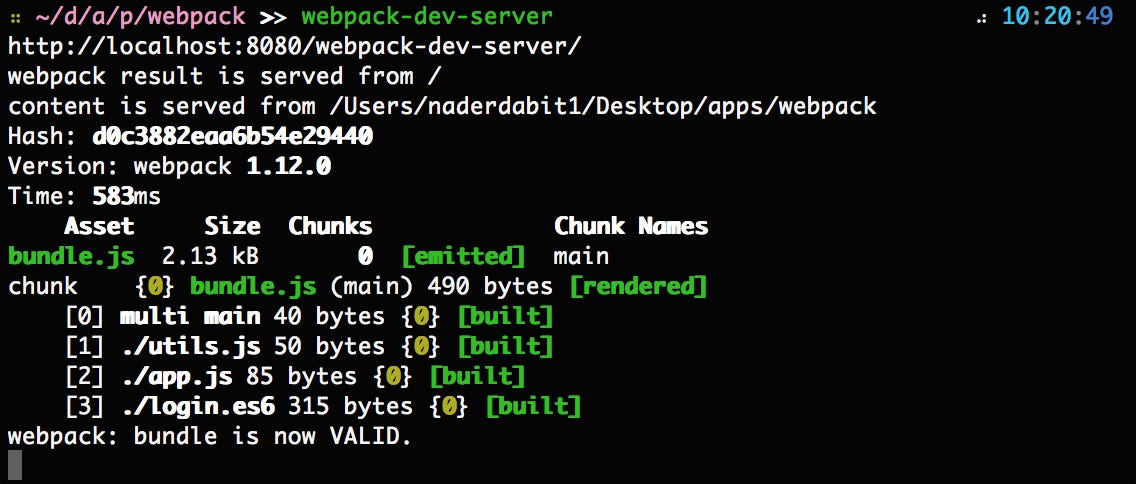
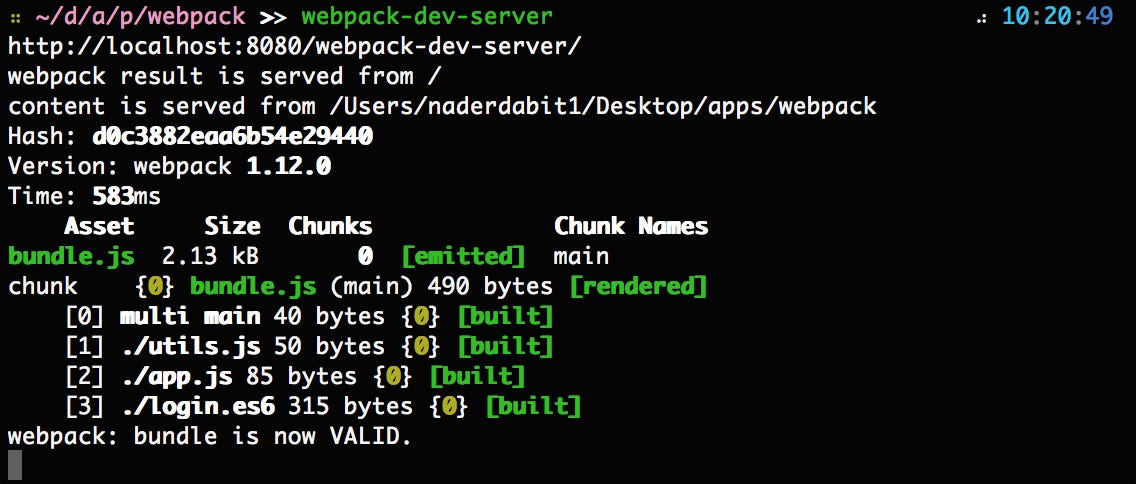
However, eventually you want to have all the build files that are necessary for deploying your web application in production on your web server. You can make changes to your source code, Webpack bundles it again, and Webpack Dev Server shows you the recent development build in your browser. You have used the development mode previously to get started with Webpack Dev Server in a local development environment. Webpack's Development and Production BuildĮssentially there are two modes to build your JavaScript application: development and production.
 Webpack Environment Variables: Definition. Webpack Development/Build Configuration.
Webpack Environment Variables: Definition. Webpack Development/Build Configuration.  How to manage your Webpack Build Folder. Webpack's Development and Production Build. The final advanced Webpack setup can be found on GitHub as well. If you don't have a basic Webpack application at your hands, you can take this one from the previous tutorials. In this tutorial, you will learn more about Webpack and how to configure it to your needs. That's when Webpack can help you to build a production ready bundle which comes with all the optimizations for your source code. For instance, eventually you may want to take your project to production. However, Webpack comes with so much more to explore. Basically that's everything that's needed to get started with creating your first web application. So far, Webpack is only used to bundle all your JavaScript files, to transpile new JavaScript features via Babel, and to serve your bundle in development mode via Webpack's Development Server.
How to manage your Webpack Build Folder. Webpack's Development and Production Build. The final advanced Webpack setup can be found on GitHub as well. If you don't have a basic Webpack application at your hands, you can take this one from the previous tutorials. In this tutorial, you will learn more about Webpack and how to configure it to your needs. That's when Webpack can help you to build a production ready bundle which comes with all the optimizations for your source code. For instance, eventually you may want to take your project to production. However, Webpack comes with so much more to explore. Basically that's everything that's needed to get started with creating your first web application. So far, Webpack is only used to bundle all your JavaScript files, to transpile new JavaScript features via Babel, and to serve your bundle in development mode via Webpack's Development Server. 
The previous tutorials have shown you how to set up a basic web application with Webpack 5.
Part 2: How to set up Webpack 5 with Babel. 
This tutorial is part 3 of 3 in 'Webpack Advanced Setup'-series.








 0 kommentar(er)
0 kommentar(er)
